 |
| google analytics, jangan sampai disia-siakanCara Menambahkan Blog Baru ke Google Analytics |
Banyak sekali manfaat kalau kita punya laporan kinerja blog dari google
analytics. Google analytics adalah aplikasi yang disediakan google
secara gratis dengan analisis-analisis data yang sangat lengkap baik
website, blog, media sosial, hingga aplikasi seluler anda. Data yang
diberikan begitu lengkap. Keakuratannya tentu dapat dibayangkan karena
pemiliknya adalah raksasa nomor 1 di internet: google. Saya rasa tak ada
aplikasi lain yang melebihi google analytics untuk tujuan ini. Jika
anda belum pernah menggunakan google analytics, maka anda akan
terkagum-kagum dengan data lengkap yang mereka berikan. Data ini sangat
cukup untuk membantu anda mengembangkan blog menjadi lebih baik.
Kali ini saya akan mencoba memberikan langkah-langkah tutorial bagaimana
caranya menambahkan blog baru ke dalam akun google analytics yang telah
anda miliki. Jika anda belum mempunyai akun google analytics, segeralah
mendaftar menggunakan akun gmail anda. Mudah sekali, coba saja buka
halaman google analytics di https://www.google.com/analytics lalu klik
tombol BUAT AKUN di sebelah kanan atas halaman. Ikuti saja instruksi
yang diberikan. Mudah kok.
Selanjutnya, anda perlu menambahkan akun dan membuat properti di google
analytics anda. Caranya, ikuti saja di sini
https://support.google.com/analytics/answer/1009694?hl=id Oh ya, anda
mempunyai batas hingga mempunyai 100 akun, dan masing-masing untuk akun
tersebut 50 property. Setiap property dapat melacak satu website, blog,
saluran video, dsb. Jadi total kita bisa melacak hingga 500 website,
blog, saluran video, dsb. Luar biasa bukan, ketika data-data yang
diberikan google analytics semata-mata gratis.
Tutorial Cara Menambahkan Blog Baru Ke Property Google Analytics Anda
Berikutnya, ketika anda mempunyai lebih dari satu blog atau website,
maka anda tentu juga ingin menambahkan blog kedua atau blog lainnya
tersebut ke akun analytics anda. Inilah langkah-langkahnya:
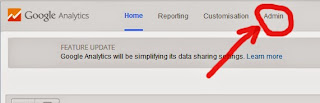
- Masuk ke google analytics DISINI
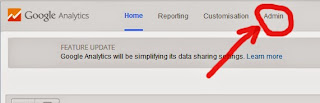
- Klik menu ADMIN yang ada di bagian atas halaman
 |
| klik admin |
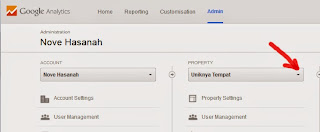
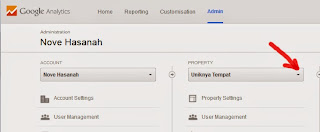
- Akan terbuka halaman baru, perhatikan ada 3 submenu utama di halaman
ini. Perhatikan submenu kedua: PROPERTY, di situ telah ada blog anda
yang telah anda daftarkan sebelumnya. Klik segitiga kecil yang ada di
sudutnya untuk membuka menu DROP DOWN.
 |
| klik tombol segitiga kecil |
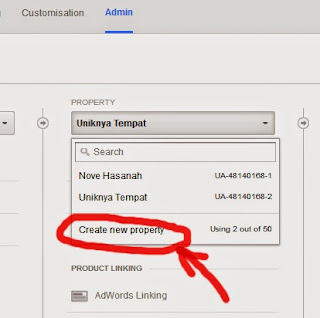
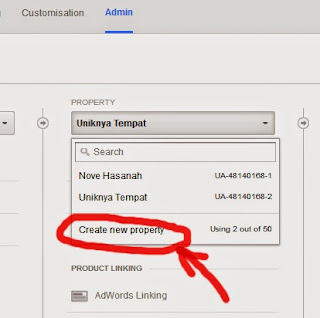
- Muncul menu drop down, klik saja yang paling bawah CREATE NEW PROPERTY.
 |
| klik create new property |
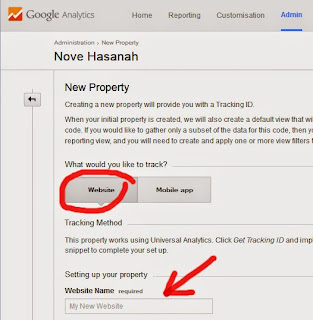
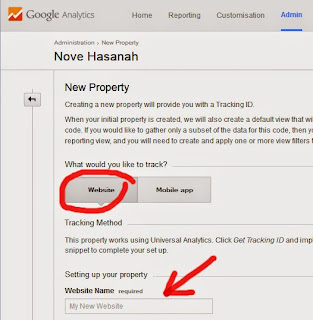
- Akan terbuka formulir untuk anda menambahkan property baru (blog
baru anda). Pastikan anda berada pada bagian WEBSITE bukan MOBILE APP.
Selanjutnya isikan JUDUL BLOG (website) anda di kolom yang disediakan.
 |
| pastikan ada di bagian website |
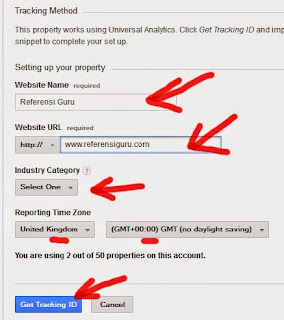
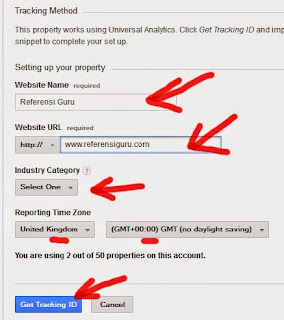
- Berikutnya isikan kolom WEBSITE URL dengan URL blog yang ingin anda
masukkan. Pilih kategori blog anda (cari yang paling sesuai). Lalu
sesuaikan zona waktu anda. Yang terakhir ini tidak begitu penting, tapi
sebaiknya dicocokkan dengan lokasi anda.
- Selanjutnya klik tombol biru GET TRACKING ID.
 |
| klik get tracking id |
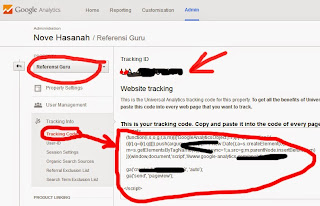
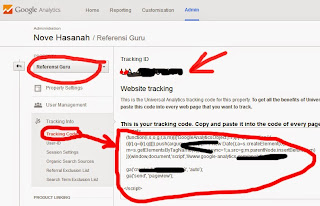
- Akan segera terbuka halaman baru. Ada 2 data penting di sini, yaitu
TRACKING ID untuk blog anda, dan KODE SCRIPT HTML yang akan anda paste
di template blog anda.
 |
| tracking id dan script HTML pelacakan blog anda |
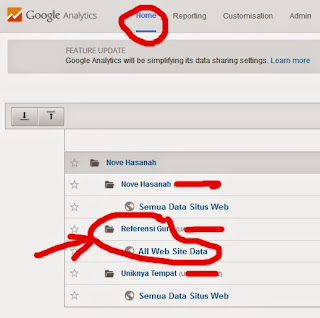
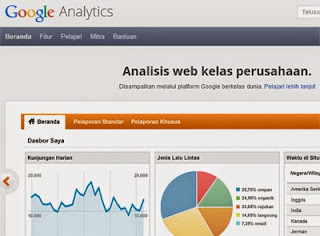
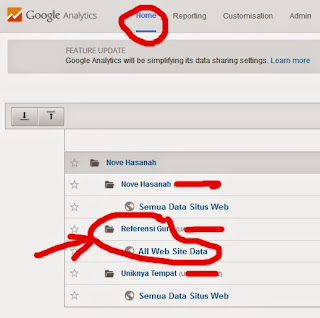
- Silakan perhatikan menu atas halaman google analytics, klik HOME
dengan membukanya pada tab baru di browser anda untuk memastikan bahwa
blog baru anda memang benar-benar ditambahkan pada google analytics
anda. Lihat gambar.
 |
| nah, blog sudah ditambahkan di google analytics |
Menempatkan Kode Google Analytics di Blog Blogger Anda
Baiklah, dengan munculnya halaman ini berarti anda telah memasukkan blog
anda ke google anaytics. Upss... tapi ini baru separuh jalan.
Selanjutnya yang harus anda lakukan adalah menerapkan tracking id dan
kode script tersebut ke blog blogger anda. Ikutilah langkah-langkah
berikut:
- Siapkan kode TRACKING ID dan SCRIPT HTML pelacakan google analytics
blog anda. Jika anda tanpa sengaja telah menutup halaman tersebut, anda
dapat menemukannya di menu ADMIN > PROPERTY > Pilih Blog Anda yang
Baru Ditambahkan > TRACKING CODE.
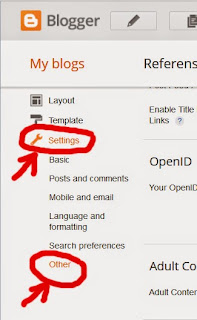
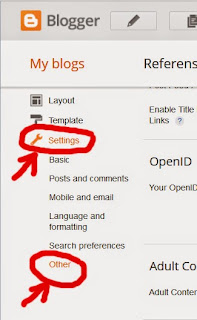
- Buka dashboard blogger anda. Lalu pergilah ke menu SETTINGS (setelan) > OTHER (lainnya)
 |
| klik other |
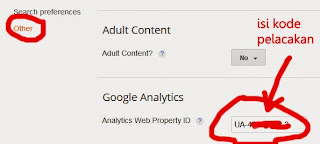
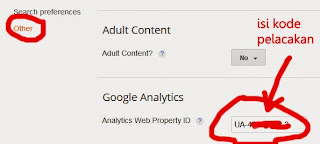
- Lalu pada kolom Google Analytics (Aanlytics Web property)? Isikan
kode pelacakan (tracking id) anda. Biasanya seperti ini bentuknya:
UA-00000000-1
 |
| isikan tracking id blog anda |
- Selanjutnya klik SAVE (simpan) perubahan yang anda lakukan pada settingan di dashboard blogger ini.
- Berikutnya, kita akan menyisipkan kode pelacakan (script HTML) di
template blog anda. Caranya, pergilah ke menu TEMPLATE > EDIT HTML
- Setelah terbuka kode HTML template blog anda simpan dahulu untuk berjaga-jaga kalau terjadi kesalahan.
- Temukan kode <head> di dalam template blog anda. Gunakan tombol ctr+F untuk ini.
- Paste kode pelacakan di atas kode <head>
- Simpan template anda. Selesai.
Sekarang anda telah menyelesaikan pemasangan kode script dan memastikan
google akan memerikan hasil analisis-analisisnya untuk blog anda
tersebut lewat google analytics anda. Semoga bermanfaat,